
1.安装java jdk 并配置环境变量。(这里就不再赘述了,不会的同学自行百度)。
2.下载android studio,这里说一下,下载android studio主要是用到它来下载android sdk 和 sdk tools的,以及虚拟android emulator(安卓模拟机,用于在电脑上调试)
3.安装的时候会让你选择的android studio和android sdk 的安装位置,默认情况下,两者的路径是不允许包含中文的。
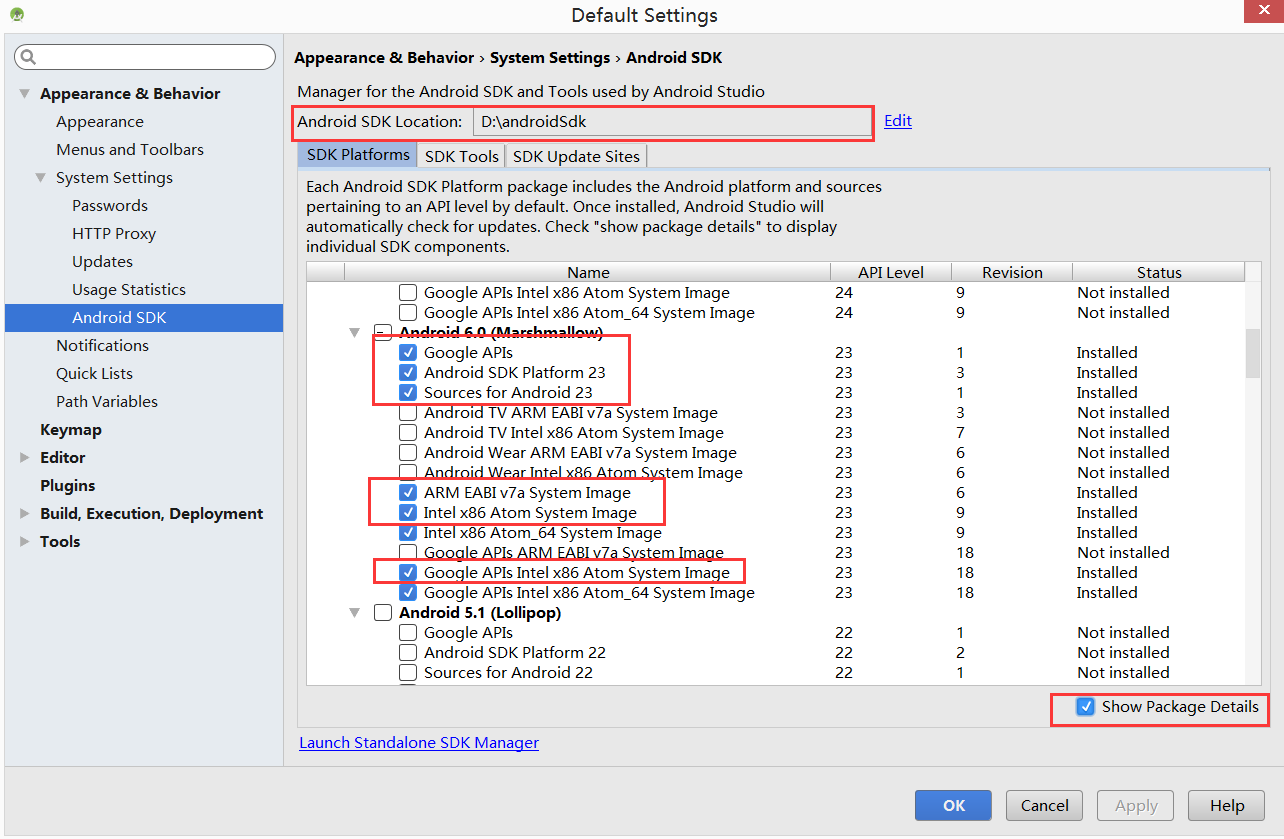
4.当安装完成后,我们进入android studio 的 sdk manager(sdk 管理器)


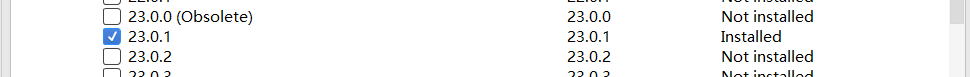
上图中的是android sdk build-tools的details中的版本,一定要下载23.0.1的版本(目前貌似只支持这个版本)

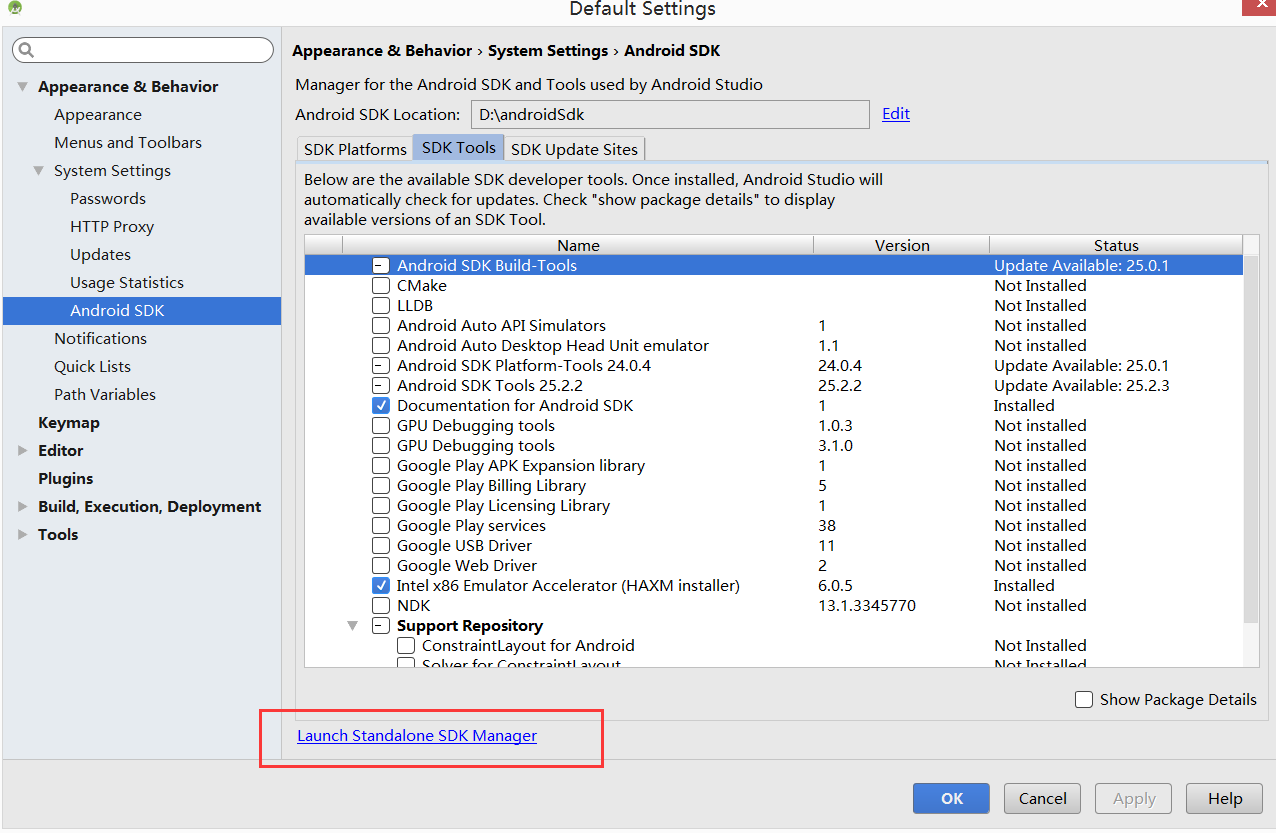
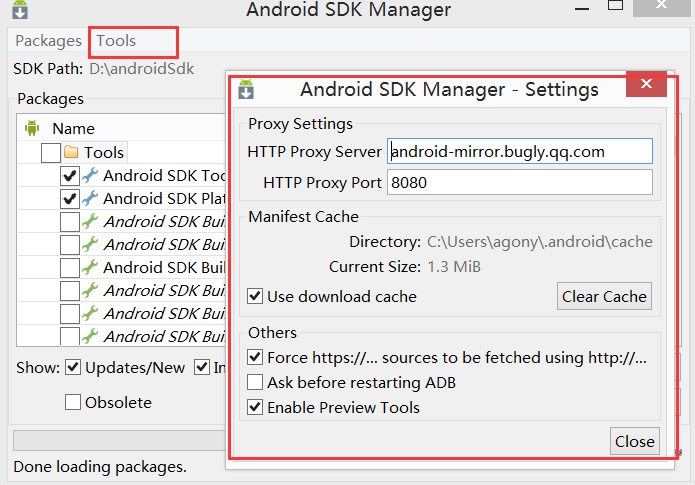
勾选图中的选项,包含android 6.0的核心组件和api,意见以及安卓模拟机。这时候先不要着急点击ok,因为由于墙的原因,下载会出奇的慢(就是用了vpn也快不到哪里去。。)这时候我们就需要来设置一下国内的代理服务。点击下图的launch Standalone SDK Manager,之后点击左上角的Tools=>Options。安装图中代理服务地址和端口号,点击close就可以啦。


设置完之后再点击ok,进行下载。
5.当下载完成之后,需要我们配置一下我们的sdk环境变量。具体配置请参考
http://blog.sina.com.cn/s/blog_6804f09d01011vi3.html
6.之后我们要下载nodejs.建议6.2.0 npm一定要用4.0.0以上的版本。

7.接下来我们用npm 全局安装react-native-cli(我们需要中它来初始化项目),cmd中输入
npm install -g react-native-cli (建议打开vpn提高下载速度)
8.之后我们就可以初始化项目了,在命令行中定位到你想要创建项目的位置,输入 react-native init xxx(xxx是你自己起的项目名字,同样建议打开vpn提高下载速度)
9.下载要做的就是打开我们的安卓手机,打开开发者模式,连接电脑,如果电脑上不显示有手机插入,说明你还没有安装abd驱动,我建议电脑上下载一个豌豆荚,当你手机插入时它会自动安装对应你手机型号的abd驱动。
10.最后命令行输入react-native run-android,如果是第一次运行,首先会下载gradle,时间较长(同样建议打开vpn提高下载速度)。同时还会给你自动开启一个服务(弹出一个cmd窗口)。
成功之后手机上会生成一个apk,点击打开,第一次肯定会报错。
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。
这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!
成功!
开启模拟器的方法,明天再写。